今天看到一个网址,能够非常有效的监控个人网站。具体见
Bense(一个大佬呀)的访客情况:https://umamirn2.hwb0307.com/share/QqhvkqI6/blognas
于是上网搜索,参考Umami的官方说明进行操作,可以使用vercel的服务来简单地搭建这种服务。
前言
这里共使用四个内容。
- Umami:开源程序,如何监控网站流量
- Github:Umami程序的存放地点
- Neon:后端数据库,监控得到的数据库
- Vercel:前端渲染,将数据的内容以网页的形式进行呈现。
(其中Neno可以直接在Vercel中进行使用)也就是说。
本人仅为业余玩家,如果上述内容有错误的话,请见谅。
所以整体思路是下面几步:
- 将Umami程序代码Fork到本人的Github仓库中
- 使用Vercel来渲染Github中的Umami代码
- 连接上Neon数据库
- 监控个人网站
相信大家都可以操作的比较好的呀。
操作过程
下面便是上面内容的操作过程呀!
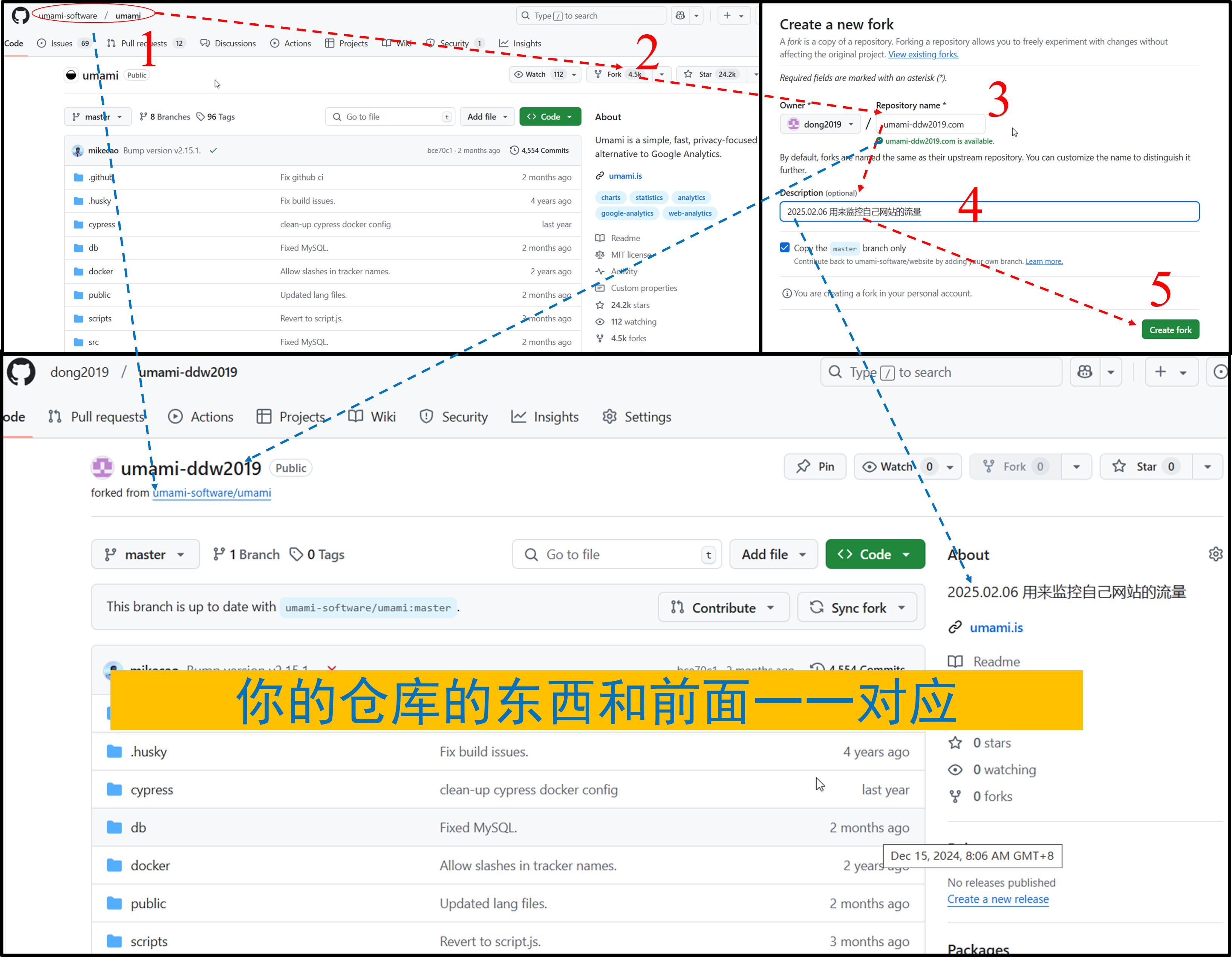
第一步 将Umami代码Fork到本人的Github仓库中
这一步非常简单,简单操作就搞定了都。

找到Umami的程序代码,网址为 https://github.com/umami-software/umami
下面点击Fork之后,就可以写一下程序名,以及对应的备注,最后就能够在自己的仓库中看到对应的内容了都。这些是一一对应的内容。
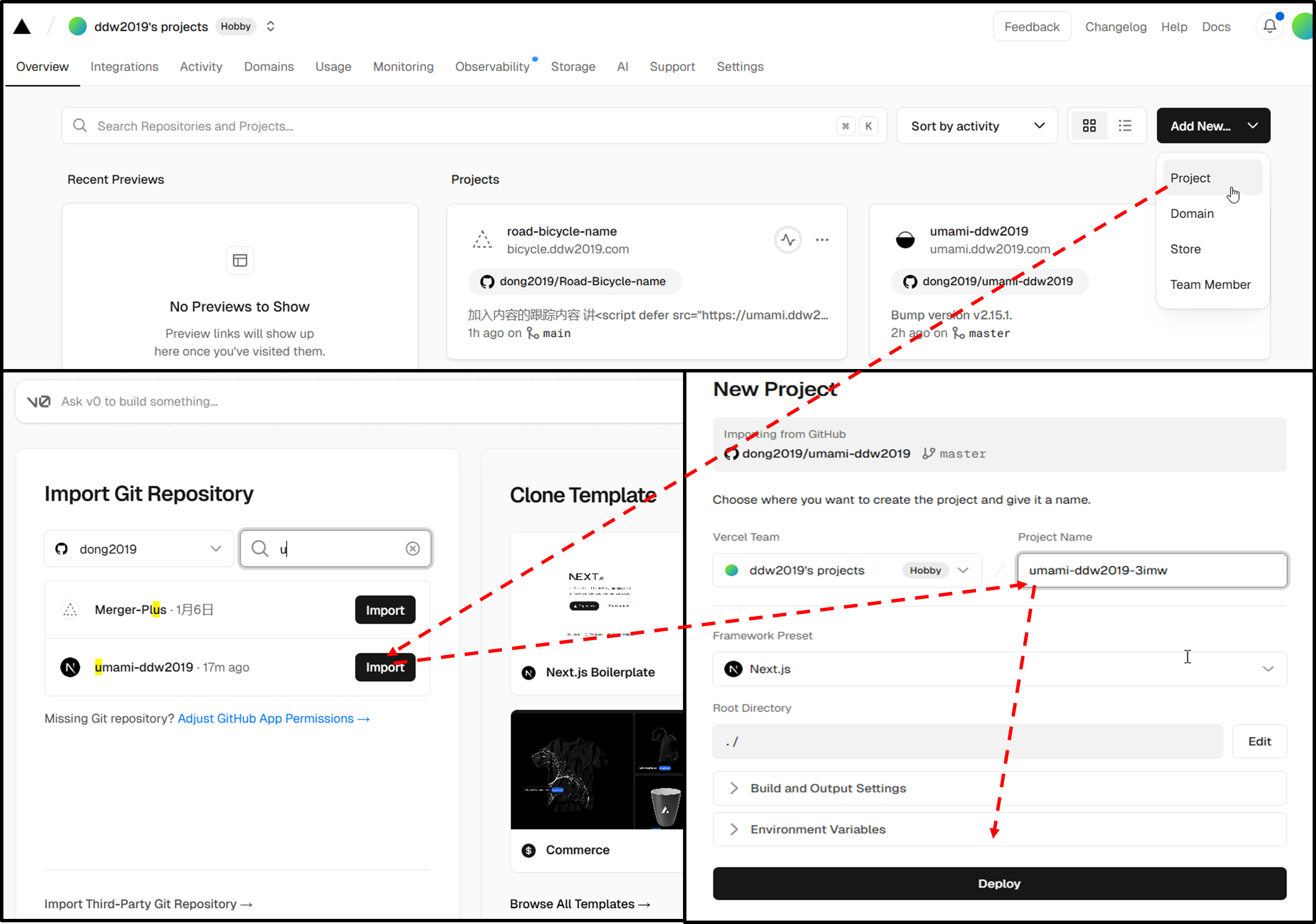
第二步,使用Vercel渲染Umami
在这里,新建一个仓库,后面的操作也就简单了都。

这里一共也就四个步骤,难度不大,这很简单上手了都。
- “新建Projecet”
- 然后找到刚刚建立的仓库名,选择“Import”
- 自定义一个Project名称(也可以用默认的),这里使用默认的“Umami-ddw2019-3inw”
- 最后点击“Deploy”
当然,由于没有配置数据库的位置,所以这一步大概率是会失败的。
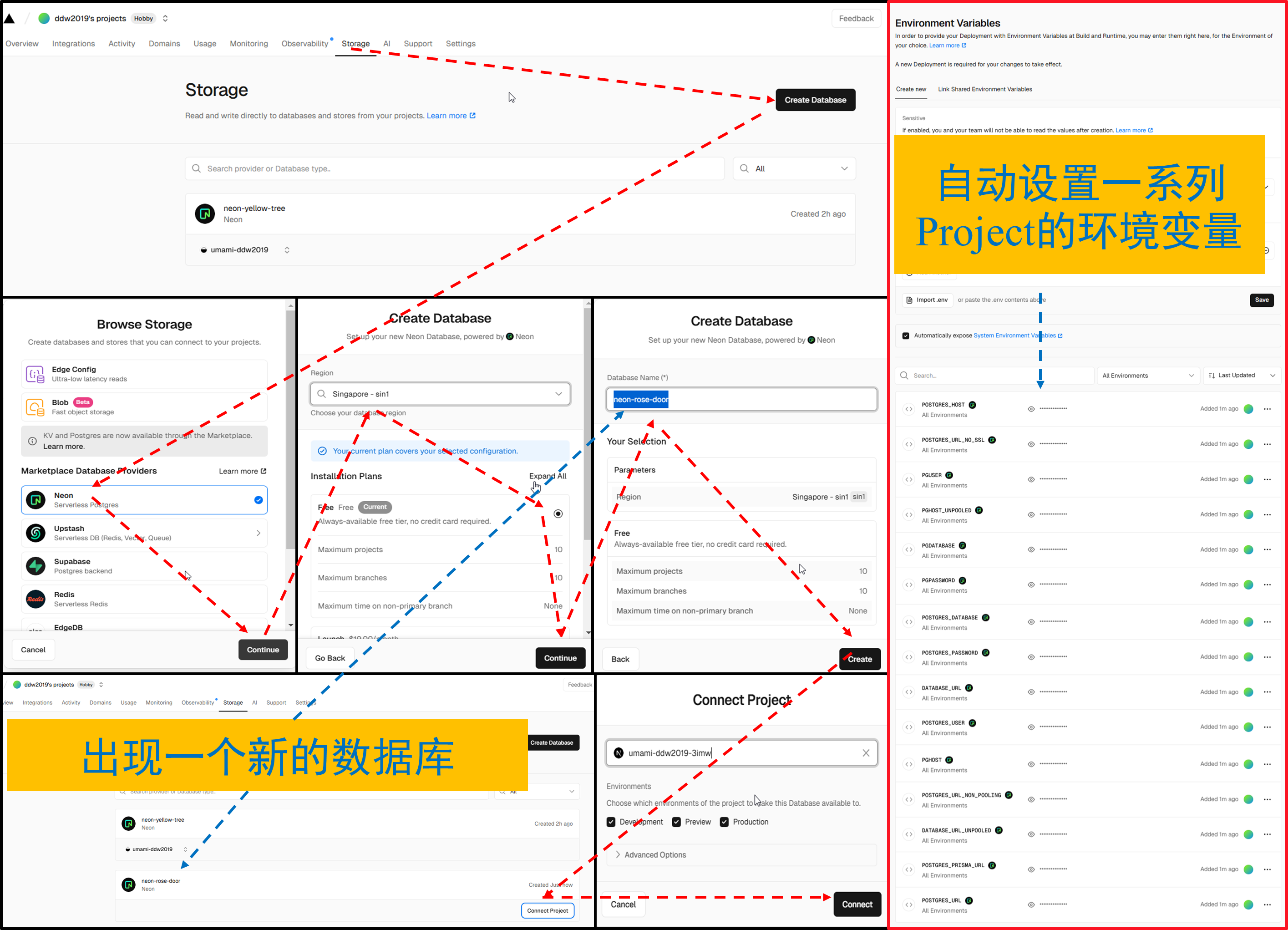
第三步,连接上Neno数据库
这里有两种操作方式。
- 在Neno中建立数据库,然后设置环境变量。
- 直接在Vercel中建立好数据库,然后和“Umami-ddw2019-3inw”这个Project进行连接。
由于第二种更加简单,所以这里演示第二种操作过程。

在Vercel中,一共下面三步:
- 在Vercel中,选择Storage,新建Database
- 选择使用Neon(主要是因为这个有免费的,至于其他的几个,大家可以尝试一下呀)
- 设置服务器地址和付费方式(由于新加坡距离我们近,所以这里选择了新加坡;至于价格,那当然是白嫖了都。)
- 设置数据库名称,这里使用了默认的名称“neno-rose-door”
- 将Database(“neno-rose-door”)和上一步建立的Project(“Umami-ddw2019-3inw”)相互连接
- 就会在上一步建立的“Umami-ddw2019-3inw”这个Project中,自动设置一系列的环境变量。
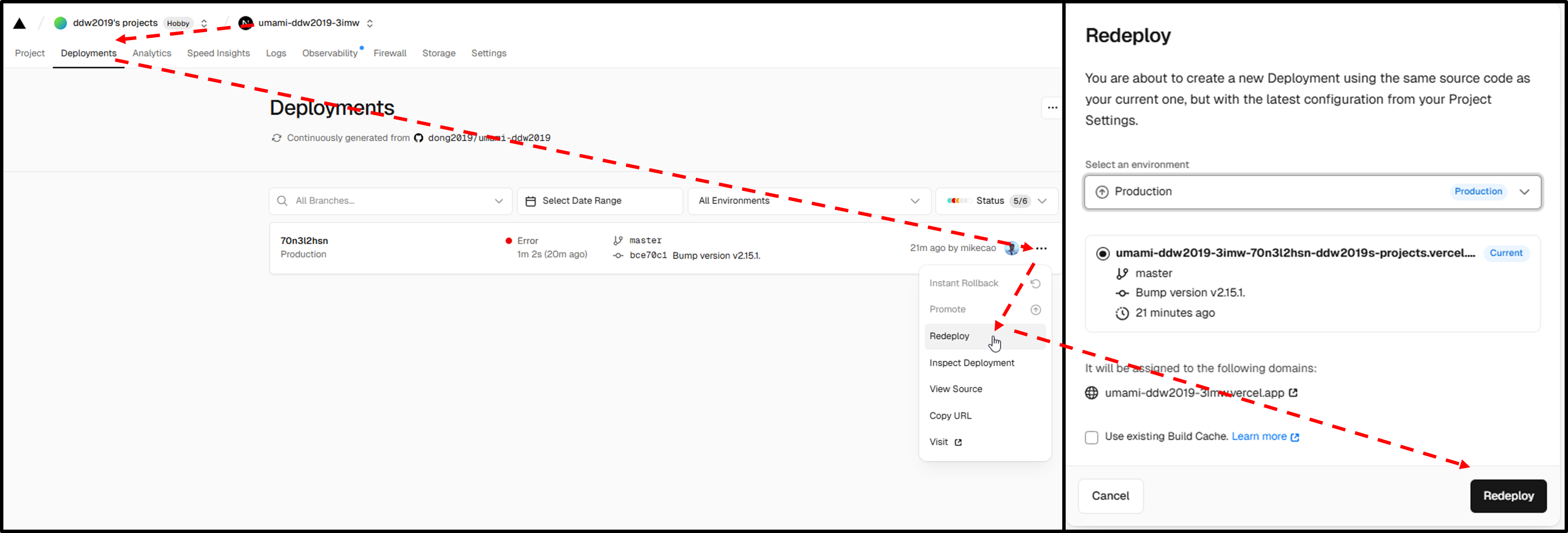
第四步,重新部署Project

这一步,再重新进入Project(“Umami-ddw2019-3inw”)中,将这个内容重新部署一下。
等待两三分钟,就会部署完毕。

将要监控的Website加入进去,并且设置一下。
第五步,登录进入程序后台

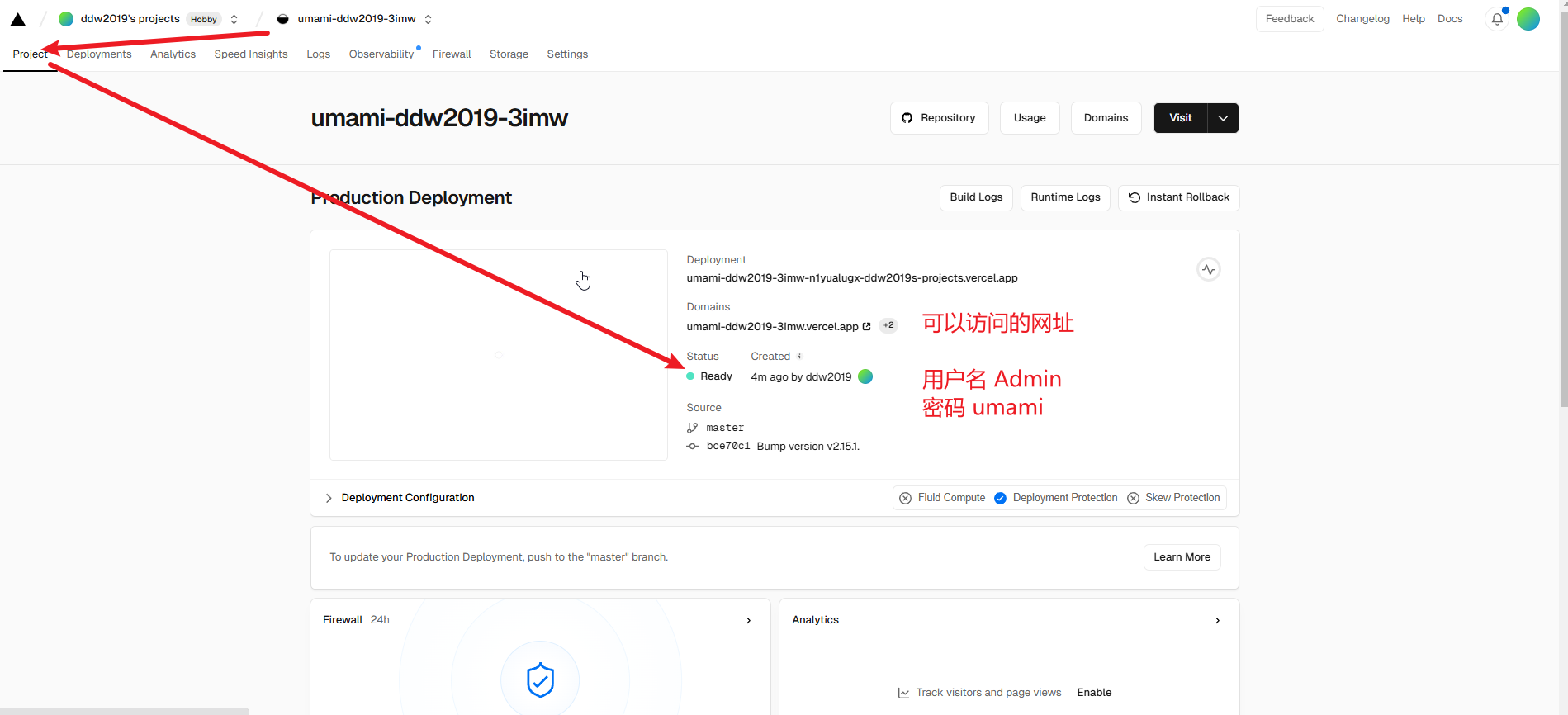
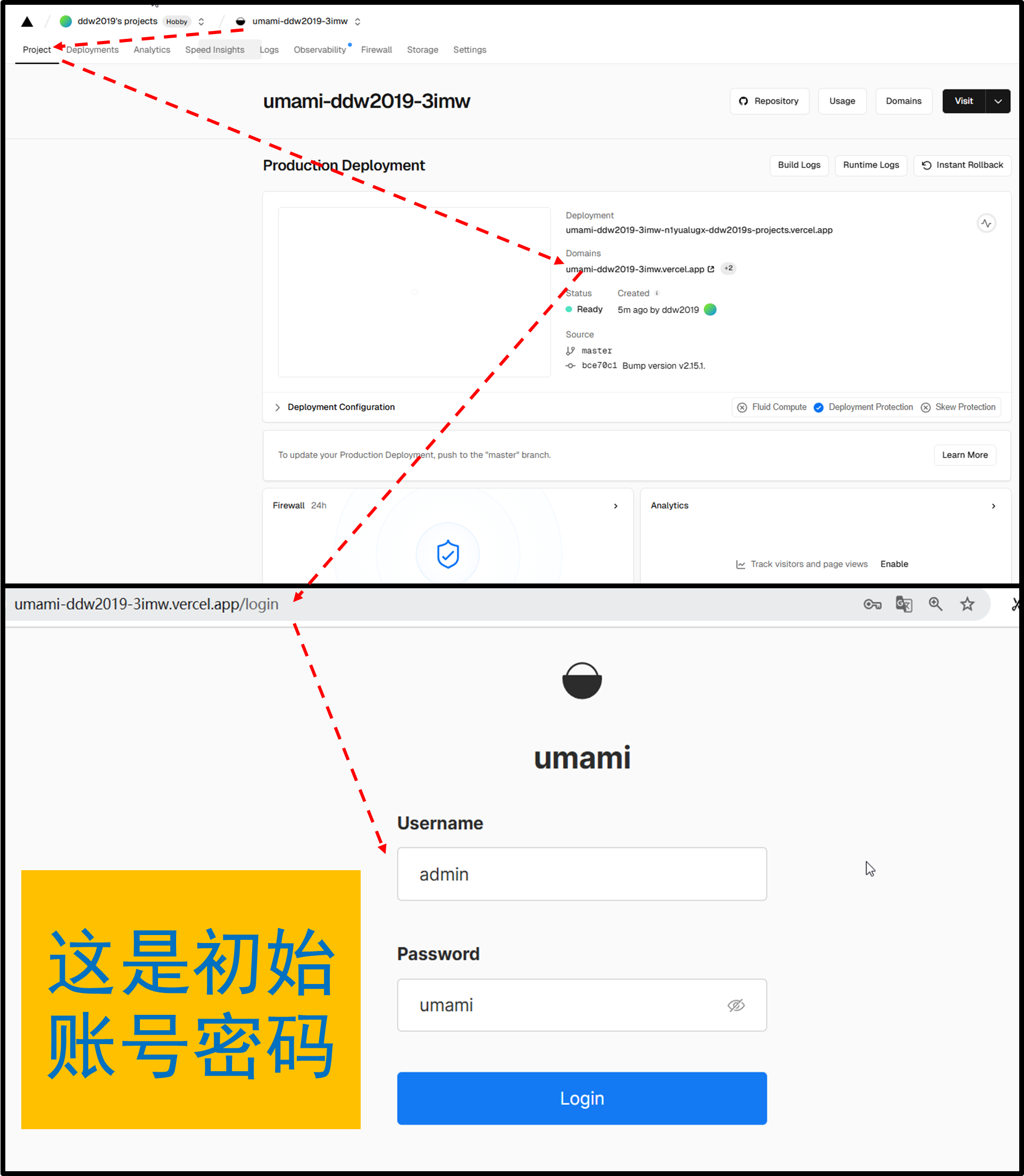
直接进入Project——“Umami-ddw2019-3inw”,然后访问其给的网址(这一步可以设置自定义域名,使用自己同名的网站域名,如umami.ddw2019.com,这个如何设置,就看大家自己了都。)。
输入默认的的账号密码,从而进入到程序内部。当然,进入之后,第一件事当然是改密码,把密码改好,这个相信你肯定可以搞好的呀。
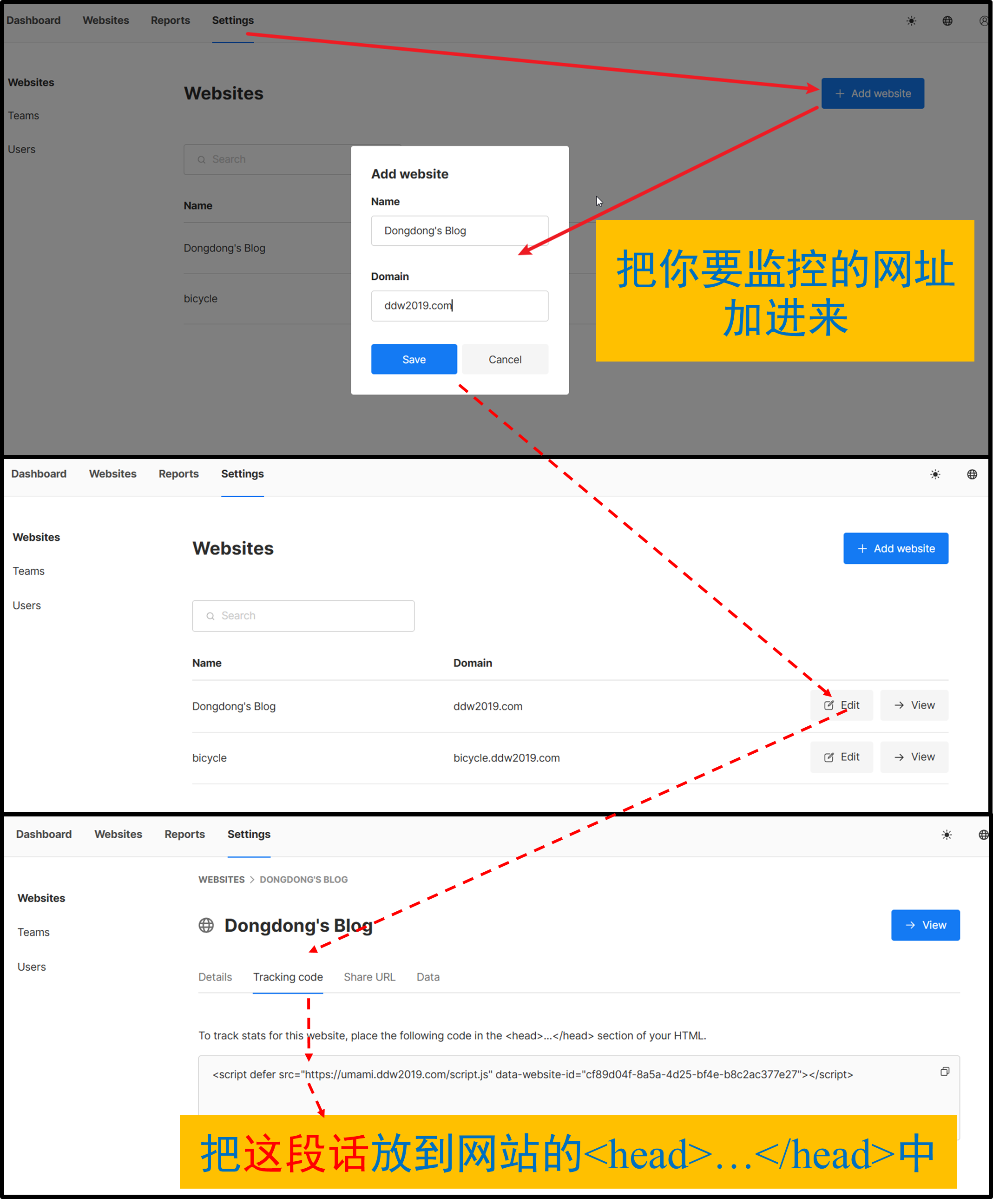
第六步,加入要监控的网站

把你要监控的网站加进来,然后将“Track code”加入到网站的 ...中
至于如何加,不同的建站程序有不同的加入方法。

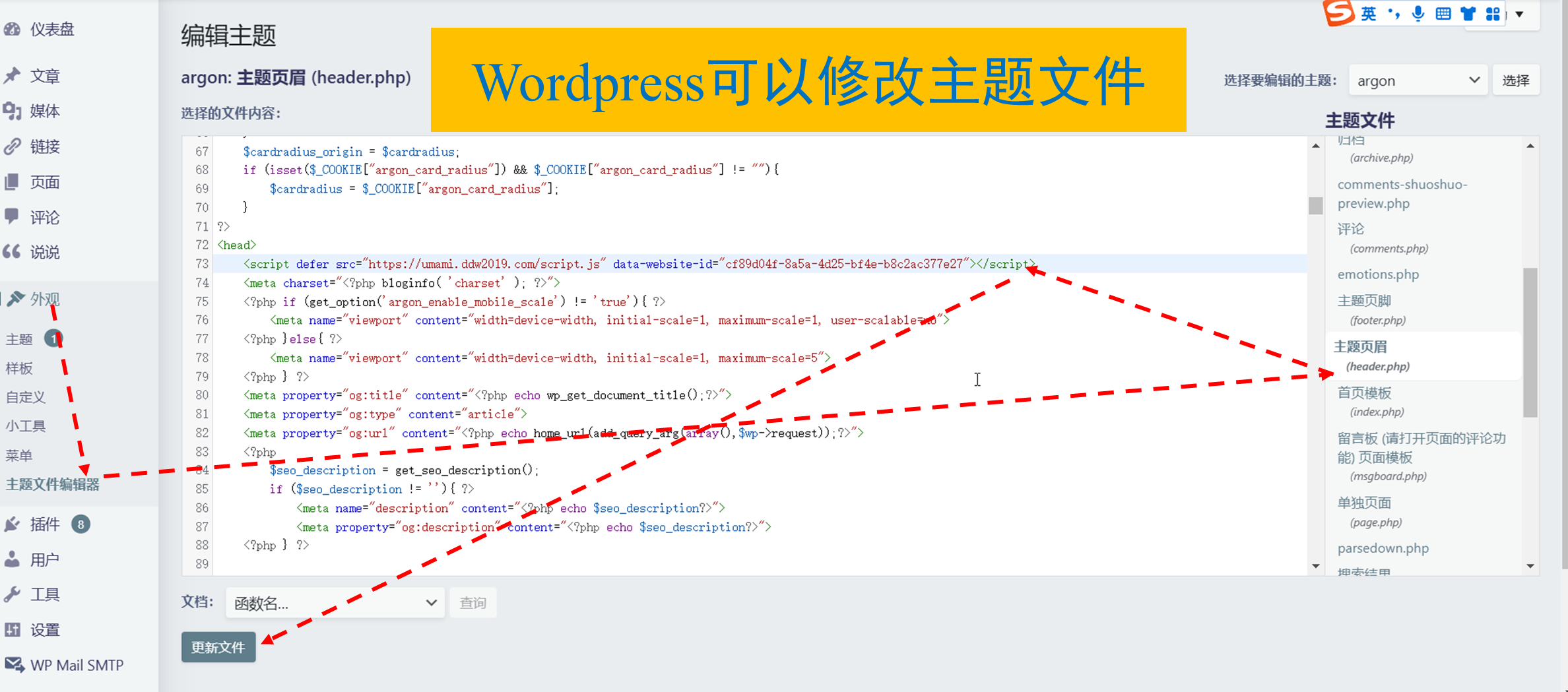
上图中是wordpresss可以修改主题文件“Header.php”加入到其中后,更新。
其他的建站方式,应该也是可以这样修改的呀。
成果和附加操作
最终成果
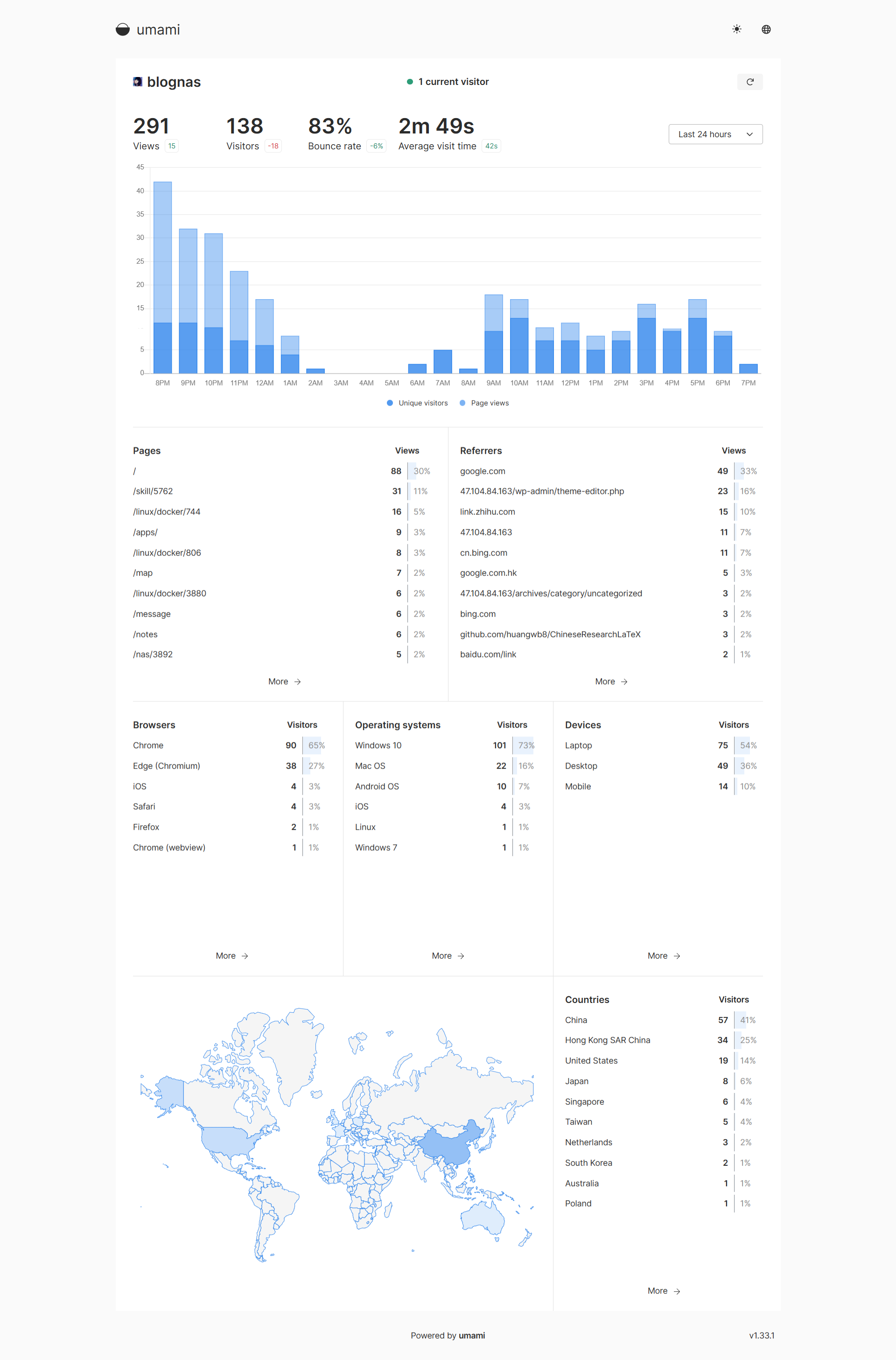
经过上述一系列复杂的操作,最终可以监控自己的网站了。但是自己才建立两个小时,这数据量太少了都,这里使用一些别人的。
我的网站访客情况:https://umami.ddw2019.com/share/hfMsvuO7eYrYKyxg/ddw2019.com
Bense(一个大佬呀)的访客情况:https://umamirn2.hwb0307.com/share/QqhvkqI6/blognas

这个操作就能够非常好地看到自己网站的流量情况了都。
其他操作
在这里,还可以进行几个附加的操作。
第一,设置自定义域名。vercel默认的url链接记不住怎么办?那就更换自定义的域名。比如说我的网址为“ddw2019.com”,那么监控的网址可以为“umami.ddw2019.com”。
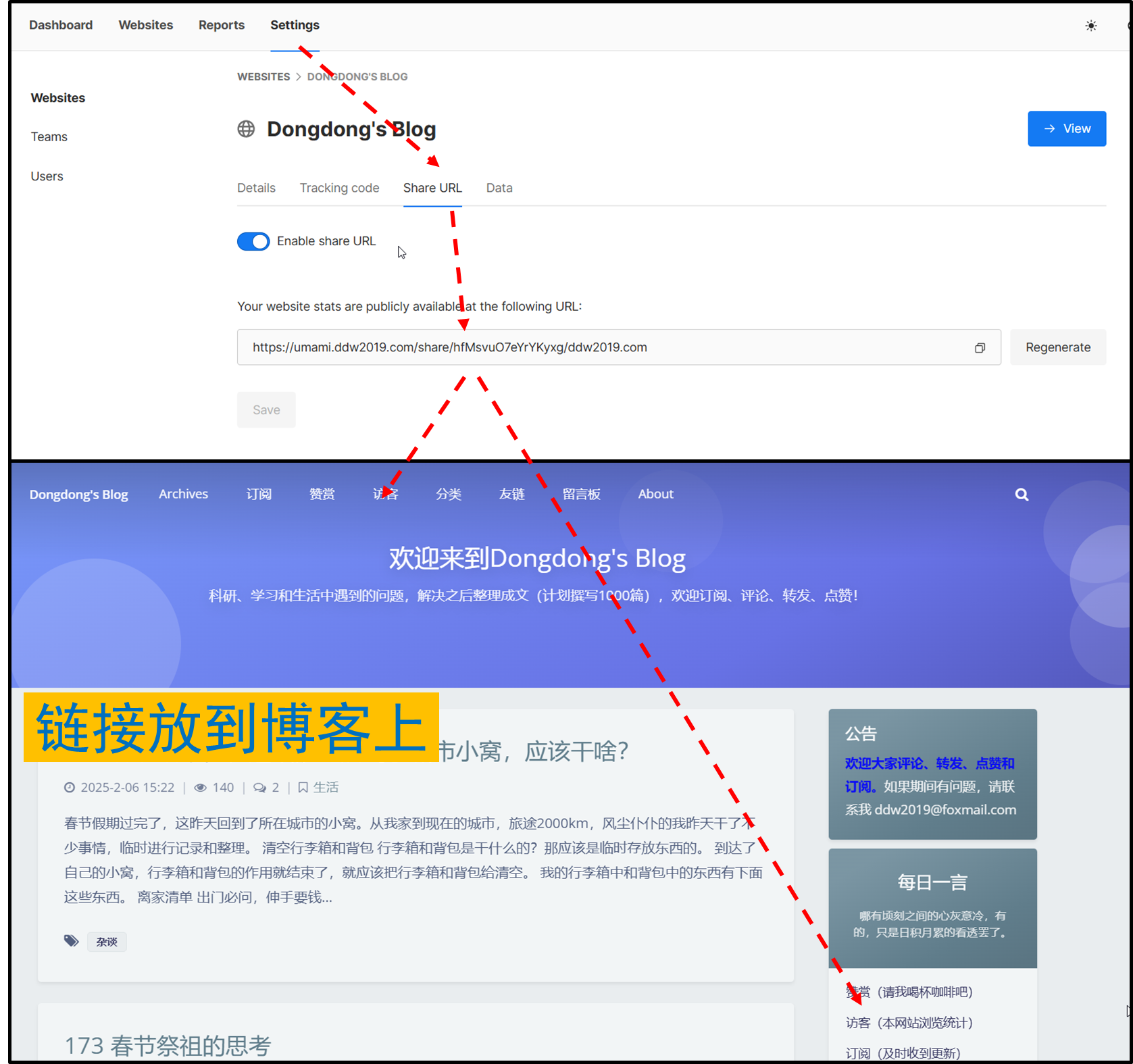
第二,将这个监控情况结果放到自己的博客中。

结语
这样一番操作下来,就能够实现对个人网站的实时监控了都。而且可以看到比较详细的数据。
参考内容:

我之前有用过这个方案,但即使用vercel的优化解析还是很慢
会不会是冷启动带来的问题呢
我感觉挺快的呀,是不是自定义域名或者服务器的原因?
看上去不错,之前试过自建matomo,要求配置太高,可以换这一个看看
这个看着内容还可以。就是不知道Neon免费计划的500M够用多长时间